
NutriTrack - A Habit forming App
ROLE
UX Designer | Academic Project
TOOLS
Figma, Figjam, Miro, Adobe Illustrator,
User Testing.com, Google Surveys
DURATION
5 weeks
How might we encourage users to track their calorie intake to improve their food habits, enhance physical health, and achieve their desired weight goals.
The opportunity & solution
An innovative calorie tracking app
with which you can scan your meals
and see your calorie and macro nutrient
values for free. The records will help you
build healthy food habits and live a
sustainable life.
This habit-forming app is designed with the strategies
of 'The Hooked Model' inculcating the Trigger, Action, Variable Reward & Investment stages.
with advanced calorie tracking features the App will develop reports of all the past weight entries, calorie intakes and macro nutrient values. It gives you timely rewards based on the consistency of food logging.
The add meal CTA on the Home Screen encourages the users to add meals by scanning or manual adding option initiating the calorie tracking procedure. Post scanning the users can
see the nutrient value of their meals.
Task Success: 100%
Ease of Task: 4.4/5
Confidence: 4.2/5
In the bottom navigation bar the user can find the option of Rewards. The user gets rewards based on how consistent they are in logging their food. For unlocking the rewards the user has to spin the discount wheel and then the discount coupons are revealed.
Task Success: 100%
Ease of Task: 4.9/5
Confidence: 4.8/5
In the bottom navigation the journey part of the app stores all the data entered by the user segregating it in to three main categories, Calories (consumed), Weight (current & past records), Steps (Burnt Calories). The user can find graphs of their progress in these sections.
Task Success: 100%
Ease of Task: 4.8/5
Confidence: 4.8/5
SURFACE
SKELETON
STRUCTURE
STRATEGY
SCOPE
PRETOTYPE
Strategy - Secondary Research, adapting Hooked model strategies
Imagining with peers

VIEW STORYBOARD
Storyboard
Post the secondary research, I developed storyboard. This storyboard focuses on how a user would interact with the app and how the four core factors in habit formation - Trigger, Action, Reward, and Investment - would influence their usage. Each frame of the storyboard captures one of these four stages. By visualizing the user's journey through these four stages, the storyboard helps to ensure that the app is designed to promote habit formation and long-term engagement.
Reflections
• Following a structured model like the 5 Elements and Double Diamond can lead to products that are user-centric
and well-planned in terms of their functionality.
• This project highlighted the importance of identifying and validating risky assumptions about any product before
launch, as it can save a lot of time and effort.
•. Using methods like Kano Cards, MoSCoW, and the Hooked Model helps create a product that's focused on the
core problem and avoids feature clutter.
•. Conducting thorough usability testing helped me remain uninfluenced by my own biases and focus on
developing a user-centric product.
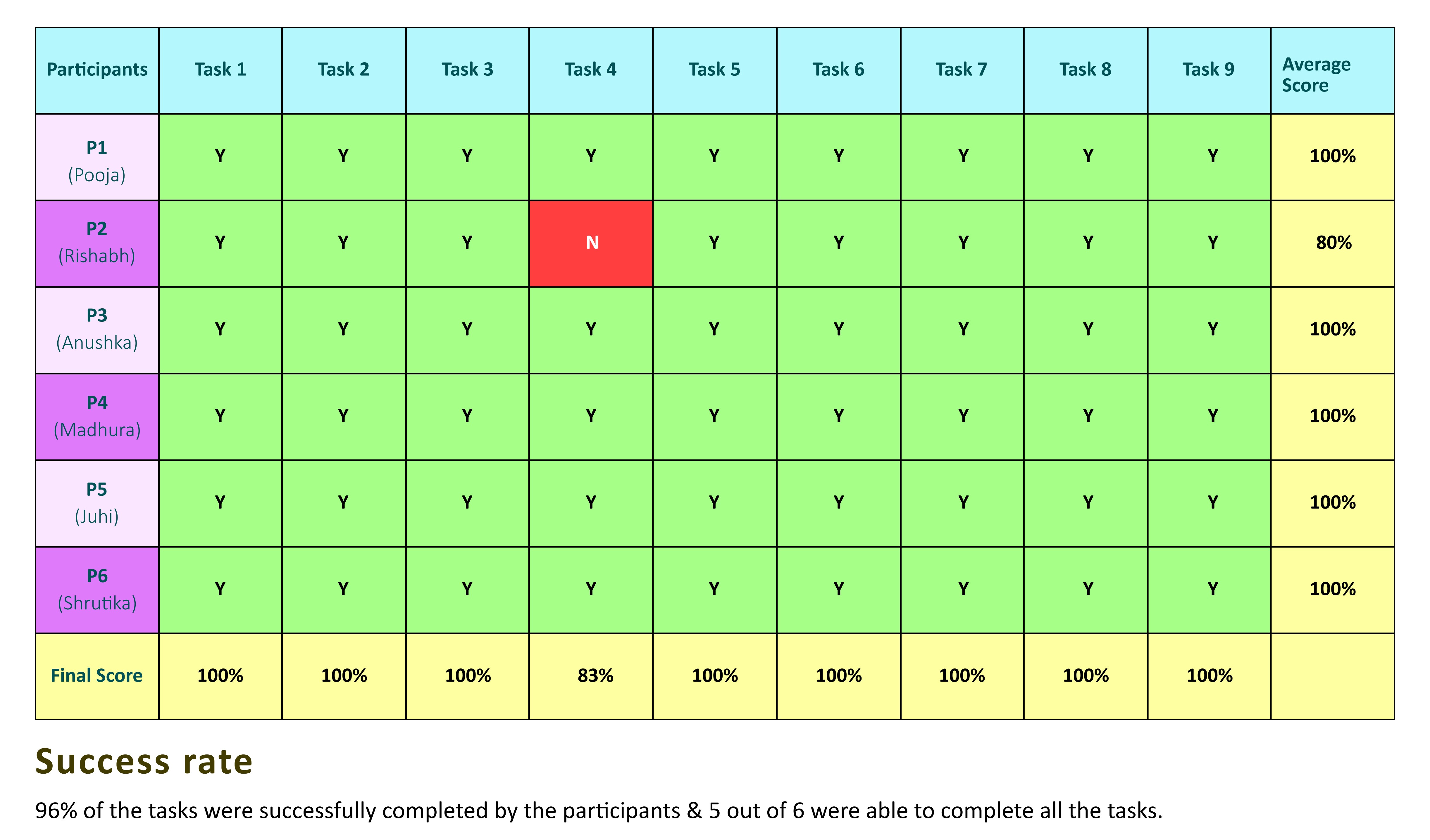
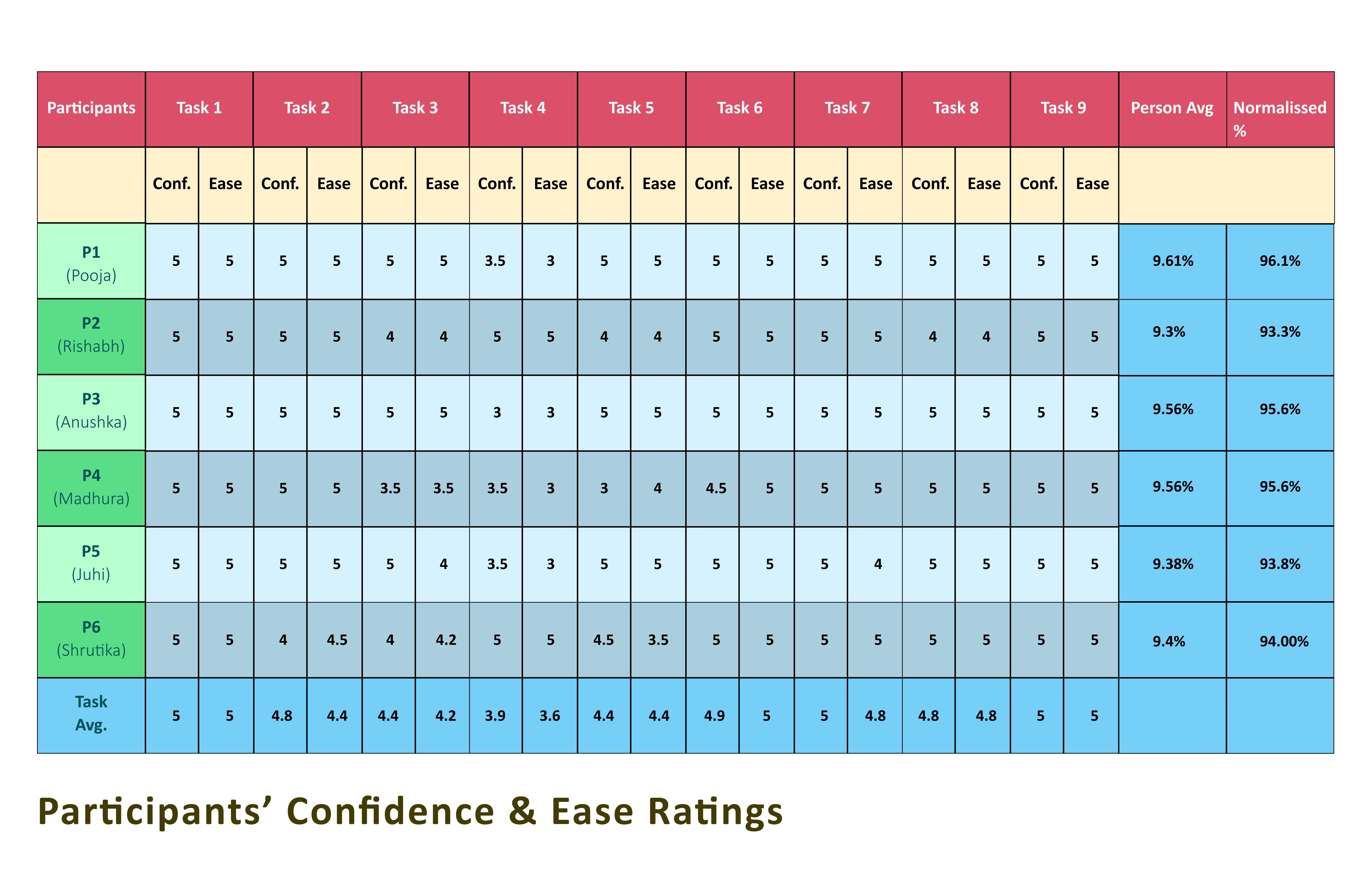
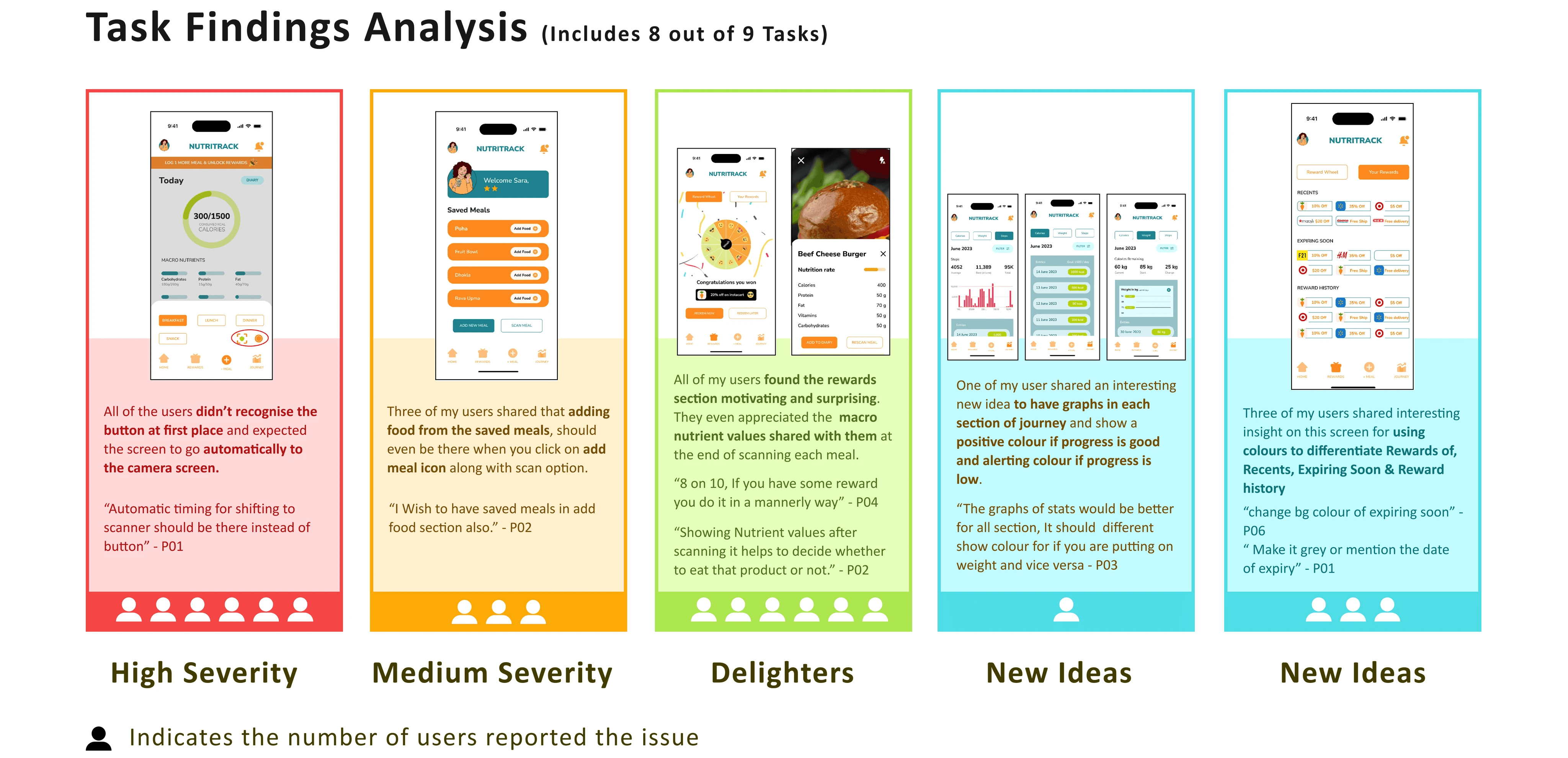
Usability Test Plan
To evaluate usability, participants in the test completed tasks outlined in a detailed plan. This plan included warm-up and ending questions, alongside specific tasks. Participant data was recorded directly on the plan. Afterwards, a consolidated feedback sheet summarized findings for each task, based on participant responses.

ACCESS MIRO BOARD
VIEW PRETOTYPE TEST
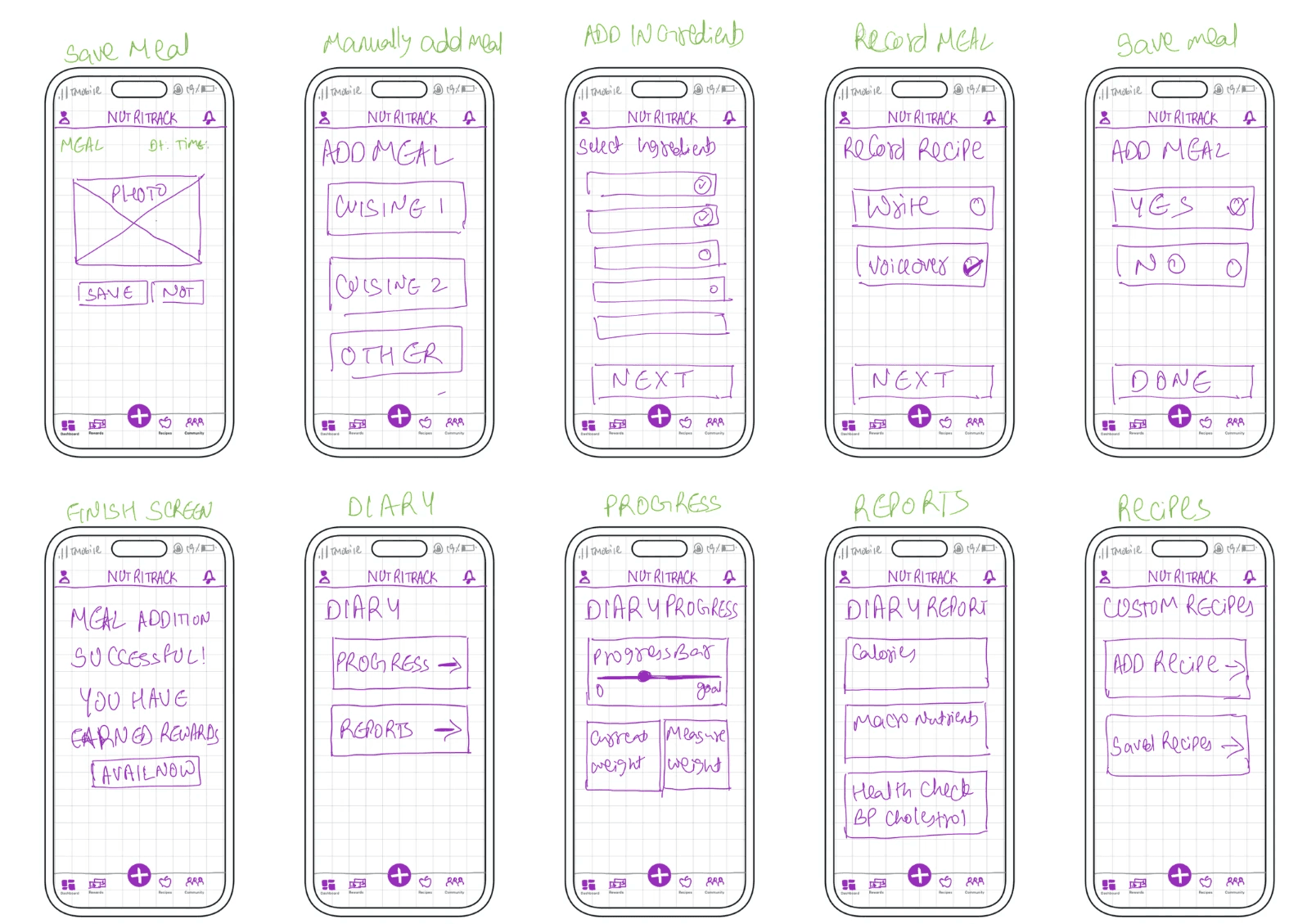
Skeleton - Wireframes & Style Guide
VIEW ALL WIREFRAMES

© Designed by Vipasha Pathak